【建站市场】导航栏的灵活运用之一,鼠标经过显示变色方块
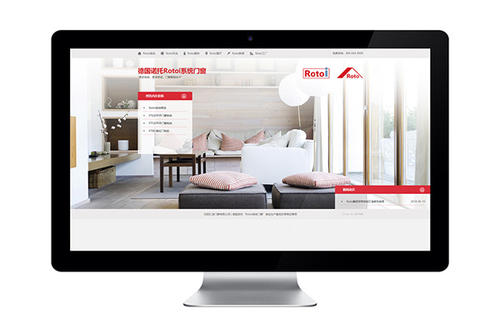
对于初学网站建设的小伙伴来说,肯定会觉得我们站点头部的导航栏很炫,但是又不懂HTML代码,更不懂什么asp、jsp、php了,怎么做出很炫很有个性的网站导航栏呢,我们将分期为大家进行一一介绍,本文要讲的是如何实现鼠标经过显示变色方框的导航效果。如下图:

第一步、后台进入要编辑的页面,在适当的位置插入导航组件,如下图:

第二步、设置导航项,如首页、建站市场、资源中心、新闻中心、渠道合作等;
第三步、编辑导航栏基础样式和选中(即鼠标经过)样式,这里我们直接给出具体参数如下图:


其中最重要的是,我们将基础样式和选中样式文字颜色和背景颜色的色号进行了一个对调,这样就形成了鼠标经过时导航突出方块显示的效果。
另外,请大家自己留意其中字号、导航宽度、导航高度、左边间距、右边间距等的统一。最后我们给出本站中整个导航“其他设置”里的相关参数,整体宽度:500px,整体高度:40px;定位X轴:366px;定位Y轴:30px;整体背景为透明色。这些参数十分重要,否则你的导航将可能不能正常显示。























请先 登录后发表评论 ~